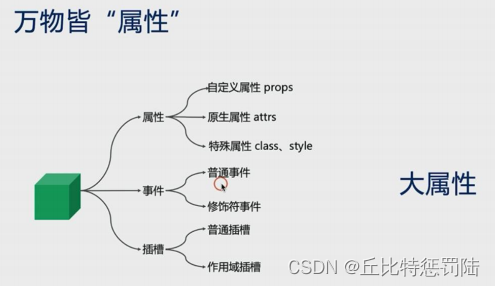
1. The core concept of Vue components – properties
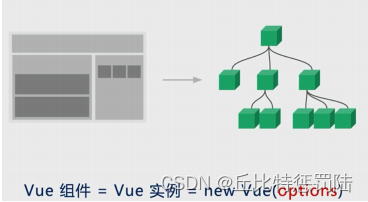
Components are actually considered to be independent UI modules, and a system is composed of these modules. touch panel module

Different components are actually different options .

About props is actually not recommended directly props behind the pop is a bunch of things, but the form of the object one by one detailed to give, convenient for the maintenance of the back.
//props: [ ” name’, ‘type’, “list’, ‘isVisible’],
props:{
name: String,
type:{
validator: function(value){
//这个值必须匹配下列字符串中的一个
return [“”success”,””warning”.”danger””].includes(value);
},
list:{
type: Array,
//对象或数组默认值必须从一个工厂函散获取
default:()=>[]
),
isVisible: {type: Boolean,default: false},
onChange: {
type: Function,default:()=>{}
}
},
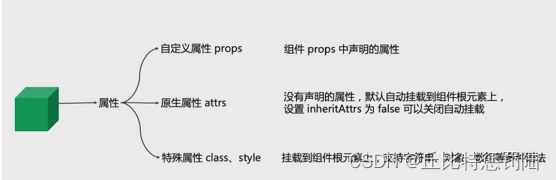
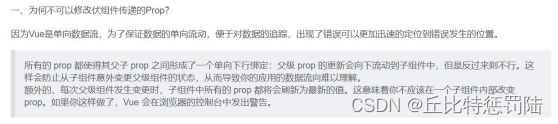
The name onChange is not recommended and may conflict with later functions. As for our parent component, if we pass an extra native property such as a title and the child component does not align it, it will be automatically mounted to the root element by default! You can unmount a subassembly by placing it as false through inheritAttrs. Note The properties passed by the parent component cannot be modified directly because they are a one-way data flow.

Answer:

In the component initProps method, the props will be delineRestore operation, the fourth argument passed in is the number of custom sel, the function will be executed when triggering the set method of props, when props are modified, it will run the fourth parameter passed here, and then judge, if not Mroot root component, and not update the subcomponent, then the update is props, so it will be warned.
if (process.env.NODE_EN !== ‘ production ‘){
var hyphenatedKey = hyphenate(key);
if (isReservedAttribute(hyphenatedKey) ||
config.isReservedAttr(hyphenatedKey)){
warn(
(“\””+ hyphenatedKey +”\” is a reserved attribute and cannot be used as component prop.”),
vm
);
}
defineReactives$$1( props,key,value,function (){
if(!isRoot && !isUpdatingchildcomponent) {
warn(
“Avoid mutating a prop directly since the value will be ” +”overwritten whenever the parent component re-renders.” +
“Instead, use a data or computed property based on the prop’s ” +”value.Prop being mutated:”” + key +”\””,
vm
);));
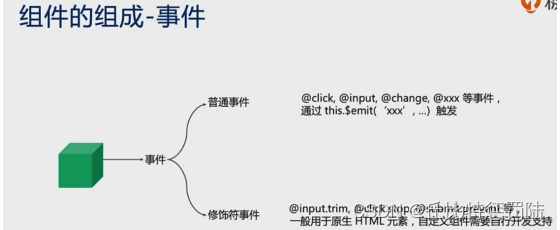
2. The core concept of Vue components – events

<div>
name: {{ nane || “–” }}
<br/>
<input :value=”name”” @change=”handleChange”/>
<br/>
<br/>
<div @click=”handleDivclick”>
<button @click=”handleClick”>重置成功</button>
<button aclick.stop=”handleClick”>重置失败</button>
</div>
</div>
</template>
<script>
export default {
name:”EventDeno”,
props:{
name: String,
methods:{
handleChange(e) {
this.$emit(“change”.e.target.value);
},
handleDivClick() {
this.$emit(“change”,””);
},
handleclick(e){
//都会失败
//e.stopPropagation()
:
</script>
This is actually the input to trigger handleChange, change the name value, click the button will put the name blank, if the .stop (that is, the reset failed) will prevent bubbling so that it can not bubble to div The click event (clear name) cannot be cleared, and if you use stopPropagation in the event of two buttons, you cannot click either button to empty it
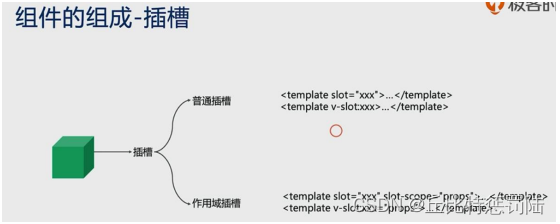
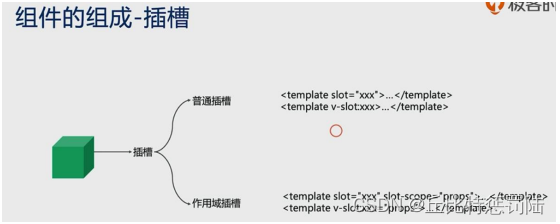
3.The core concept of Vue components – slots

Now in fact, there is no distinction between slots, and it is recommended to use the following method, that is, the following kind (↑) of each paragraph.
<a-tab-pane key=”slot” tab=”插槽”>
<h2>2.6新语法</h2>
<SlotDemo>
<p>default slot</p>
<template v-slot:title>
<p>title slot1</p>
<p>title siot2</p>
</template>
<template v-slot:item=”props”>
<p>item slot-scope {{ props }}</p>
</template>
</SlotDemo>
<br/>
<h2>老语法</h2>
<SlotDemo>
<p>default slot</p>
<p slot=”title”>title slot1</p>
<p slot=”title”>title slot2</p>
<p slot=”item” slot-scope=”props”>item slot-scope {{ props }}</p>
</SlotDeno>
<template>
<div>
<slot/>
<slot namea”title” />
<slot hame=”item” v-bind=”{ value: ‘vue’ } />
</div>
</template>
<script>
export default {
name: “SLotDemo”
};
</script>
The scope slot passes the property past by v-bind
The so-called large properties are that these three types can actually be achieved through attributes.