First, from the perspective of front-end research and development, analyze the necessity of developing scaffolding
R&D efficiency
The core goal of developing scaffolding is to improve the R&D efficiency of the front end
Large factories must use scaffolding for R&D touch panel module
Scaffolding core values
The R&D process:
Automation: Project duplicate code copy/git operations/release go-live operations
Standardization: Project creation/git flow/release process/rollback process
Data-based: The R&D process is systematic and data-based, making the R&D process quantifiable
The difference with automated builds
Question: Automated build tools such as jenkins and Travis are already relatively mature, why do you need self-developed scaffolding?
Not meeting the requirements: jenkins, Travis is usually triggered in git hooks, needs to be executed on the server side, can not override the local functions of R&D personnel, such as creating project automation, local git operation automation, etc.,
Complex customization: jenkins, Travis customization process requires the development of plug-ins, the process is more complex, need to use the java language, is not friendly to front-end students
Second, from the perspective of use to understand what is scaffolding?
Introduction to scaffolding
Scaffolding is essentially a client of an operating system that executes from the command line, such as:
vue create vue-test
1
The above command consists of 3 parts:
Main command: vue
command: create
command param:vue-test
It means creating a vue project, the project name is vue-test, the above is the simplest scaffolding command, but the actual scenario is often more complicated, such as: the current project already has files, we need to overwrite the files in the current directory, force the installation project, at this time we can entervue
vue create vue-test –force
1
Here, –force is called option, which assists the scaffolding in confirming the user’s choice in a particular scenario (which can be understood as configuration). There is also a scenario: by creating a project, it will automatically help users install dependencies, and if we want to use Taobao source to install, you can enter a command:vue createnpm install
vue create vue-test –force -r https://registry.npm.taobao.org
1
The -r here is also called option, it is different from it in that it is used, and it uses abbreviations, which can also be replaced here, we can see all the supported options through the help command:–force–r– registryvue create
vue create –help
1
Scaffolding execution principle
Terminal input vue create vue-test
The terminal parses out the commandvue
The terminal finds the command in the environment variable (equivalent to executing which vue)vue
The terminal is linked to the actual file according to the commandvuevue.js
Endpoint utilization executionnodevue.js
vue.js Parse command/options
vue.js Execute command
When execution is complete, exit execution
which vue
// /c/Users/lkjjhj/AppData/Local/Yarn/bin/vue
1
2
How to develop a scaffolding from an application perspective
Here is an example of vue-cli
Develop a project that should contain a file and publish the project to npmbin/vue.jsnpm
Install the project to npmnodelib/node_modules
Configure the softlink in the directory to point to so that we can find it for execution when executing the commandnodebinvuelib/node_modules/@vue/cli/bin/vue.jsvuevue.js
There are still questions that need to be answered
Why is the command added after global installation ?@vue/clivue
npm install -g @vue/cli
1
What happens during a global installation? * Why point to a js file and we can execute it with a command? Third, the realization principle of scaffolding@vue/clivuevue
==========
Scaffolding implementation principle
If you can answer the following 3 questions, you have a grasp of how scaffolding is implemented:
Why is the command added after global installation ?@vue/clivue
npm install -g @vue/cli
1
A: Configure bin in package.json
“bin”: {“vue”: “bin/vue.js”
}
1
2
What happens when you install globally? A: What happens when I download the dependencies and configure the bin command* to execute the command? Why point to a file and we can execute it directly with a command? The scaffolding principle is advanced@vue/clivuevuejsvue
Let’s continue to try to answer the following 2 questions?
Why is scaffolding essentially a client of the operating system? How is it different from the apps/software we install on our PC?* How do I create an alias for scaffolding commands? Create an alias via soft link* to describe the entire process of scaffolding command execution. ”’
#!/usr/bin/env node// Find node #!/usr/bin/node
// in the environment variable to execute the node directly in the usr/bin directorynode
四、脚手架的开发流程
==========
脚手架开发流程详解
———
### 开发流程
* 创建`npm`项目
* 创建脚手架入口文件,最上方添加:
#!/usr/bin/env node
* 配置`package.json`,添加`bin`属性
* 编写脚手架代码
* 将脚手架发布到 npm
### 使用流程
* 安装脚手架
npm install -g best-cli
* 使用脚手架
best – cli;
脚手架开发难点解析
———
* 分包:将复杂的系统拆分成若干模块* 命令注册:“`
vue create
vue add
Parameter parsing:
vue command [options] <params>
1
options full name:,–version–help
options abbreviation:,-V-h
options with params:–path /User/xxx/vue-test
Help Documentation:
Usage: vue <command> [options]
Options:-V, –versionoutput the version number-h, –help output usage information
Commands:create [options] <app-name>create a new project powered by vue-cli-serviceadd [options] <plugin> [pluginOptions] install a plugin and invoke its generator in an already created projectinvoke [options] <plugin> [pluginOptions]invoke the generator of a plugin in an already created projectinspect [options] [paths…] inspect the webpack config in a project with vue-cli-serviceserve [options] [entry]serve a .js or .vue file in development mode with zero configbuild [options] [entry]build a .js or .vue file in production mode with zero configui [options] start and open the vue-cli uiinit [options] <template> <app-name> generate a project from a remote template (legacy API, requires @vue/cli-init)config [options] [value] inspect and modify the configoutdated [options] (experimental) check for outdated vue cli service / pluginsupgrade [options] [plugin-name](experimental) upgrade vue cli service / pluginsmigrate [options] [plugin-name](experimental) run migrator for an already-installed cli plugininfo print debugging information about your environmentRun vue <command> –help for detailed usage of given command.
Command-line interaction
The log prints
Command line text discoloration
Network communication: HTTP/WebSocket
File handling
Wait a minute…
At last
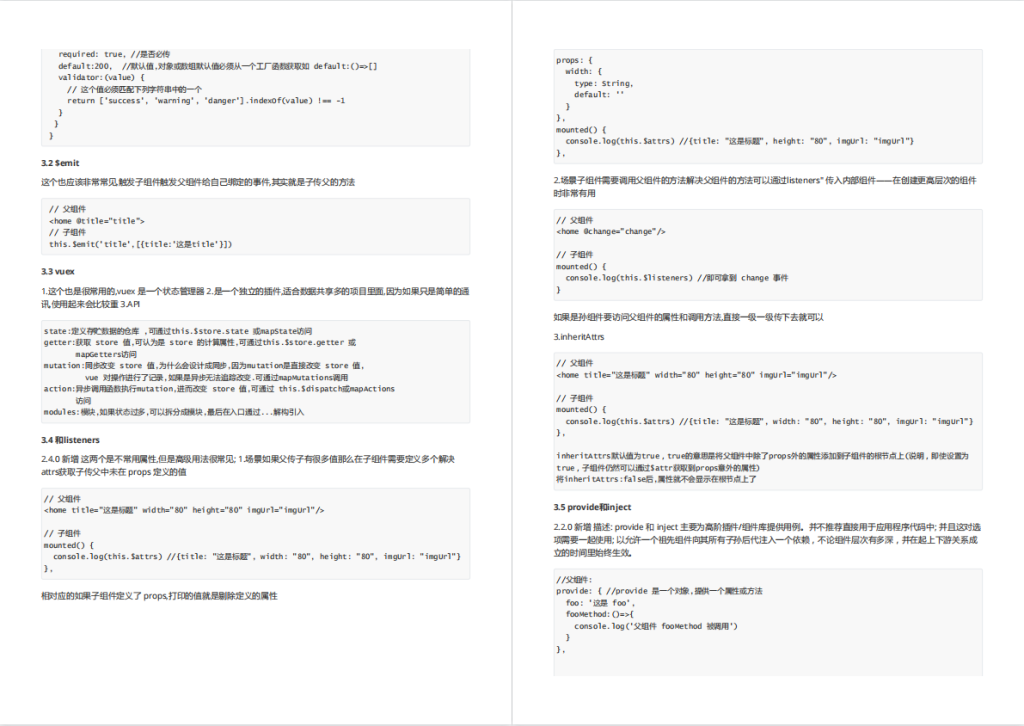
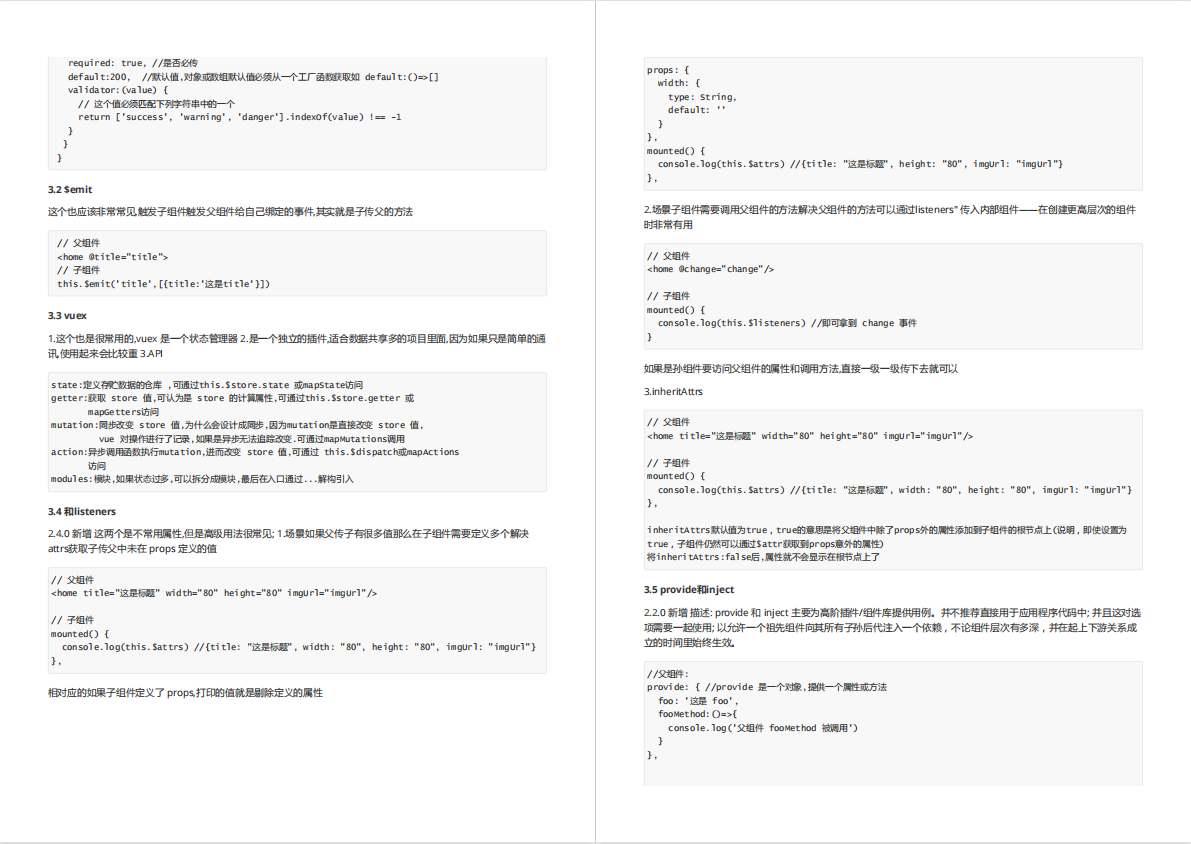
Recently found a VUE document, which summarizes the various knowledge points of VUE and organizes them into “36 Tips You Must Know for Vue Development”. The content is more detailed, and the explanation of each knowledge point is also very in place.